The most immediate goal of your website isn’t to sell your product or service. Rather, it’s to convince your visitors to stick around long enough so that you can then convince them to buy your products or book your service (or donate to your nonprofit). Much as journalists use compelling ledes to convince readers to give their article a few minutes of their time, website designers use clever website architecture to woo both human visitors and search engines. Here is all of the fundamental info you need to know about website architecture.
What is website architecture?
In its simplest terms, website architecture refers to the layout of your website. To dig a little deeper, it encompasses the hierarchy of all of the webpages and how those pages are connected to each other. It’s the way in which you will arrange information for both Google’s web crawler bots and human visitors to navigate. It’s ideal for the structure of your website to be both intuitive and as simple as possible to allow for easy navigation and finding information.
You can think of website architecture as an upside-down tree. When you click on the home page of a company’s website, you’ll almost certainly see a list of links at the top (or hidden in a clickable side menu). Those parent links are general categories, and they typically contain their own submenus for more specific topics that fall within those categories. At the top, the tree’s branches are minimal, but they expand and the choices become more specific as you navigate downward.
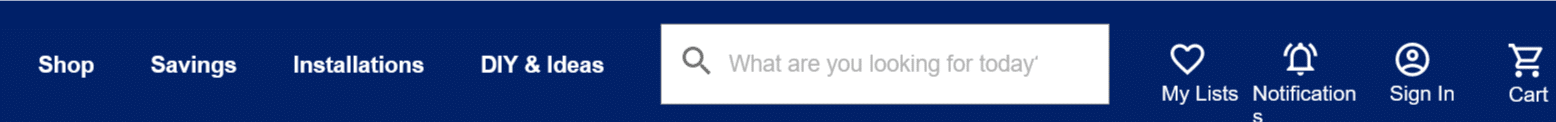
Even if a company sells an enormous inventory of products and provides a wide range of services, it’s possible—and preferable—to keep the parent categories to a minimum. Think of a company like Lowe’s—the home improvement retailer. They offer over two million items, as well as home improvement services and DIY guides. You would think with such a broad selection that the website would inevitably have tons of parent categories. Yet, this isn’t the case. Take a look.
Why is website structure important?
Website architecture is immensely important for any company that wishes to maintain a strong digital presence (which should be all of them). There are two main reasons why you need to pay attention to the structure of your website:
- A website with well-planned architecture enables Google and other search engines to locate and index all of its pages.
- When a website has an intuitive, easily navigated structure, visitors will be able to find what they’re looking for quickly.
The second point relates to bounce rate, or the rate at which visitors quickly leave a website. Across industries, nearly half of all website visitors will leave after viewing just one page. The average bounce rate varies by industry, with energy companies tending to have the highest and most undesirable bounce rates, and apparel and financial services companies boasting the lowest bounce rates. You can lower your company’s own bounce rate—and potentially beat your industry’s average—by improving your website architecture.
Robust website architecture can also help boost the authority of your webpages thanks to strategically placed internal links (see below). In short, website architecture is important both for search engine optimization (SEO) and user experience (UX).
What’s the importance of linking for website architecture?
Linking is critically important for website architecture, both for Google and for human users. Every single page on your website must have at least one link leading to it. A page on a site that isn’t linked is an orphan page. The only way to access it is to type the URL directly into the browser. Search engines will have trouble indexing orphan pages and users will be unable to access them unless they already know the URL.
Your pages can be linked both in the menu of options at the top or side bar, as well as within other pages. For example, if you’re designing a website for a veterinary clinic, a page on preventive healthcare services could link to the Contact Us or Book an Appointment page.
It’s best to use links strategically. That is, link pages together when it is relevant to do so and when you want to create authority. Search engines recognize that when a website links to a particular page multiple times, that page must be more important than pages with fewer links. It’s good practice to boost the authority of the most important pages on your website, such as the Contact page and various service or product pages.
What’s the difference between flat and deep website architecture?
Flat and deep website architecture are two general types of website layouts that relate to navigation. Before diving into the definitions, let’s first take a look at the number of clicks a website might need. Smart linking choices and the overall layout of the website can help users navigate from one page to the next with as few clicks as possible. It’s best to have each page be accessible with no more than four clicks.
To visualize this and to understand its importance, think of the Pentagon. According to the U.S. Department of Defense (DOD), the Pentagon is the largest low-rise office building in the world. It has a mind-blowing 6,500,000 square feet of space and over 17 miles of corridors. Yet, if you were to walk between the two farthest points in the building, it would only take seven minutes. The strategic design of the building was chosen to allow people to get from any point in the building to any other point in a mere matter of minutes (probably to facilitate rapid information sharing and decision-making in times of crisis).
When done correctly, your website architecture should emulate the Pentagon’s remarkable design. Visitors should need no more than a few clicks to get from one page to another. This is referred to as “flat architecture.”
In contrast, deep website architecture may require many clicks to navigate from one page to another. You might click from the Home page to the Contact page in just one click, but to navigate from Home to a deeper page might take quite a few more clicks. It’s generally best to stick with flat architecture instead of deep architecture unless the website is for an entity that must feature disparate information that falls into dozens of different categories.
How can I create ideal website architecture?
Before setting up any new website or revamping an old website, you’ll need to decide which information must be available to visitors. No matter the website’s mission or industry, there are some pages you’ll likely need. Most business websites have these pages: About, Contact, and Services or Products. Many websites also have a Blog page, FAQs page, and Careers page.
Start by brainstorming a list of all of the types of information you’ll need on the website. Then, develop parent categories and plug as many of those types of info into the parent categories as possible. Some pages might not lend themselves to categorization well, such as a shopping cart or login page for a customer/client portal. These do not necessarily need to be in a parent page; instead, you could place them in a link to the side of the main navigational menu.
Organize information however it makes the most sense for that particular type of business. For instance, if it’s a healthcare business, you could cluster pages for patient forms, accepted insurers, payment policies, etc. into a “New Patients” parent category. If you need a Careers page and a FAQs page, you might cluster them underneath the “About” parent category.
Sometimes, it’s necessary to pare down the list of pages. If you find yourself staring at a huge list of different categories, try to eliminate a few. For instance, let’s say your website is for a veterinary practice. You might have these surgery-related pages:
- Patient Monitoring
- General Anesthesia
- Local Anesthesia
- Soft Tissue Surgery
- Orthopedic Surgery
- Spaying
- Neutering
- Cesarean Section
See if you can group some information together into the same page. For instance, you might combine Local Anesthesia with General Anesthesia into one Anesthesia page. You might also cluster Patient Monitoring into that same Anesthesia page.
Remember that populating your website shouldn’t be like the inventory at a car dealership. Car buyers like to sort through lots of choices so that they can find exactly the right vehicle. Visitors to a website, on the other hand, are likely to become frustrated if they have to scroll through a lengthy list of options before finding what they’re looking for. If you give them too many options, your bounce rate may go up.
Research your competitors.
Another way to determine what information users will expect to find on your website is to research your competitors. If the website is for a veterinary clinic, check out other vet websites to evaluate their website architecture. Do they have pages that you currently don’t? Would adding those types of pages to your website architecture enhance the usability for visitors?
Depending on the industry, it can be a good idea to model your website structure after well-known websites. For instance, if you’re setting up an ecommerce website, check out the layout of Amazon.com. Your visitors will almost certainly be familiar with navigating Amazon, so creating a similar structure on your website will make it even easier for users to navigate.
Conduct keyword research.
After you have finalized the list of pages your website needs and determined where to plug them into the website architecture, it’s time to do a little polishing. Use a keyword research tool to make your website structure even more user-friendly. Plug in your keywords and check the related terms to see what users are interested in when they look for websites like yours. For instance, if the website is for a pizza shop, perhaps users are looking for delivery areas. You might add a page to your website that explains where you’ll deliver to.
Use short and clear URL structures.
For SEO purposes, it’s important to use commonsense URL structures. The shorter, simpler, and more specific they are, the more Google (and your users) will like them. For example, let’s say you’re designing a website for a clothing retailer that sells a slew of different products. It’s best to avoid creating URLs like this:
That URL is overly long and complex. Instead, use categories and select keywords. Here’s an example:
https://www.clothingexample.com/women/dresses/heart-pattern
Much simpler, right? Google and your visitors will both appreciate it.
If you’ve ever looked around a huge airport parking lot, desperate to remember where you parked, or wandered around a theme park or zoo trying to find the exit, you’re familiar with that awful feeling in the pit of your stomach. No one likes getting lost. You can help your visitors avoid getting lost in your site by adding breadcrumbs to your pages.
Here’s a look at some breadcrumbs from Lowe’s and Best Buy:
As you can see, breadcrumbs are a secondary navigation aid that allows visitors to easily determine where they are in the website and how to get back to the previous page(s). This is particularly important for ecommerce websites that have a lot of different subcategories to narrow down the results. For instance, a visitor might be looking at clutch purses only to realize that they want a crossbody purse instead. Rather than navigating back to the Home page to start their purse search all over again, a visitor could simply use the breadcrumbs to navigate back a few pages.
Create a sitemap.
Sitemaps are another common feature of a well-designed website structure. Your sitemap should be on a separate page. It will contain a list of all of the pages on the website, according to their category. Each item will be linked to the corresponding page. For instance, you might have a sitemap like this:
About
Company History
FAQs
Meet Our Team
Careers
Plumbing
Water Heater Repair & Installation
Clogged Drains
Water Softeners
Tankless Water Heaters
Gas Line Installation & Repairs
…and so on. Sitemaps enable users to find a particular page if they’re having trouble finding it elsewhere. They are also a way for you to avoid orphan pages, particularly if there is a page that you do not want to be readily accessible. For instance, let’s say the company hires infrequently and you do not want a Careers page readily accessible because you don’t want to get inundated with resumes. Yet, you still want to have a Careers page for those rare times when you do need to hire. You might avoid putting the Careers page in the main navigational menu or even in the secondary navigational menu of links at the bottom of the home page. Instead, you might bury it in the sitemap.
Make thoughtful updates.
From time to time, you’ll need to update your website. Perhaps you’re adding a new service or new products, or eliminating some older ones. Whenever you delete a page, first check its links. You may want to add new links to other pages to compensate for the lost links in the deleted page. Whenever you add a new page, make sure it’s in a parent category that makes sense both for Google and for users. Occasionally, you may need to create new main navigational menu options, but do try to keep them to a minimum.
From static pages and blogs to downloadables and custom web design, the team at Pennington Creative does it all. Our experienced professionals deliver bespoke marketing solutions to SMBs and larger businesses across industries, along with white label services for marketing agencies that need to outsource without sacrificing quality. Contact us today to request a quote and grow your business with Pennington.